Authentication
This provider requires authentication.
- webhook_url: Teams Webhook Url (required: True, sensitive: True)
In workflows
This provider can be used in workflows.
As “action” to make changes or update data, example:
actions:
- name: Query teams
provider: teams
config: "{{ provider.my_provider_name }}"
with:
message: {value} # The message to send
typeCard: {value} # The card type. Can be "MessageCard" (legacy) or "message" (for Adaptive Cards). Default is "message"
themeColor: {value} # Hexadecimal color (only used with MessageCard type)
sections: {value} # For MessageCard: Array of custom information sections. For Adaptive Cards: Array of card elements following the Adaptive Card schema. Can be provided as a JSON string or array.
schema: {value} # Schema URL for Adaptive Cards. Default is "http://adaptivecards.io/schemas/adaptive-card.json"
attachments: {value} # Custom attachments array for Adaptive Cards (overrides default attachment structure). Can be provided as a JSON string or array.
mentions: {value} # List of user mentions to include in the Adaptive Card. Each mention should be a dict with 'id' (user ID, Microsoft Entra Object ID, or UPN) and 'name' (display name) keys.
Example: [{"id": "user-id-123", "name": "John Doe"}, {"id": "[email protected]", "name": "John Doe"}]
Connecting with the Provider
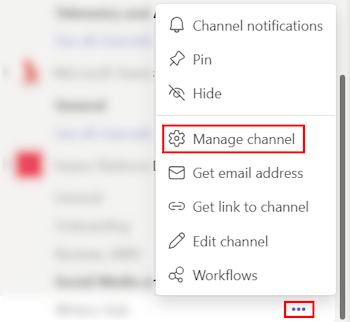
- In the New Teams client, select Teams and navigate to the channel where
you want to add an Incoming Webhook. 2. Select More options ••• on the right
side of the channel name. 3. Select Manage Channel
For members who aren’t admins of the channel, the Manage channel option is
available under the Open channel details option in the upper-right corner
of a channel.
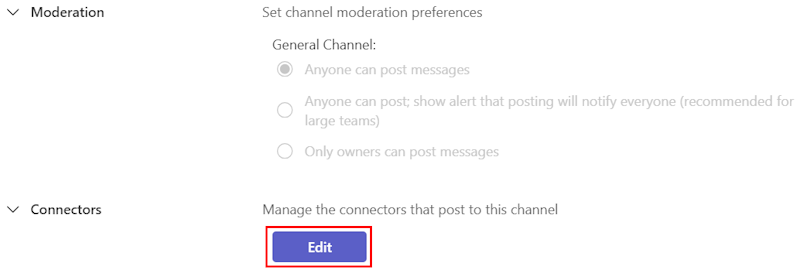
- Select Edit
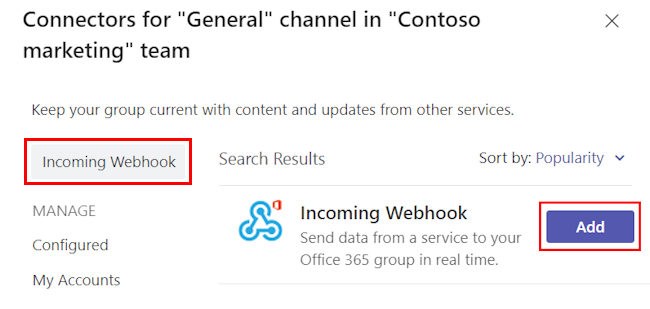
- Search for Incoming Webhook and select Add.
- Select Add
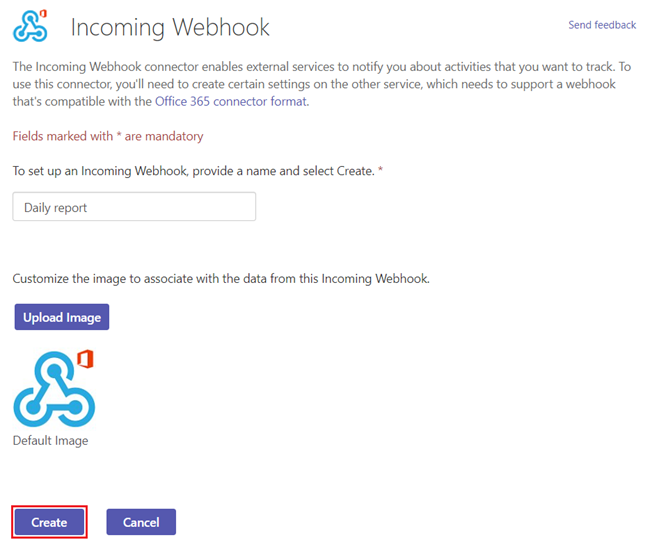
- Provide a name for the webhook and upload an image if necessary. 8. Select
Create.
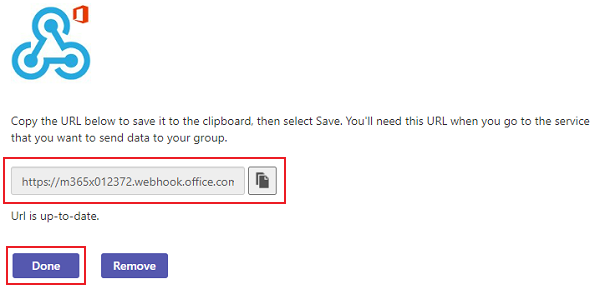
- Copy and save the unique webhook URL present in the dialog. The URL maps to
the channel and you can use it to send information to Teams. 10. Select Done.
The webhook is now available in the Teams channel.
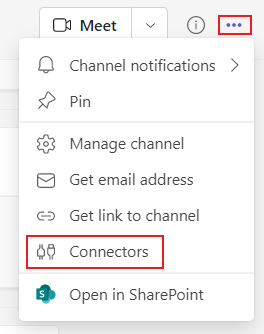
- In the Classic Teams client, select Teams and navigate to the channel
where you want to add an Incoming Webhook. 2. Select More options ••• from
the upper-right corner. 3. Select Connectors from the dropdown menu.
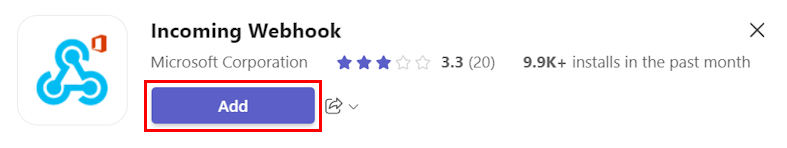
- Search for Incoming Webhook and select Add.
- Select Add.
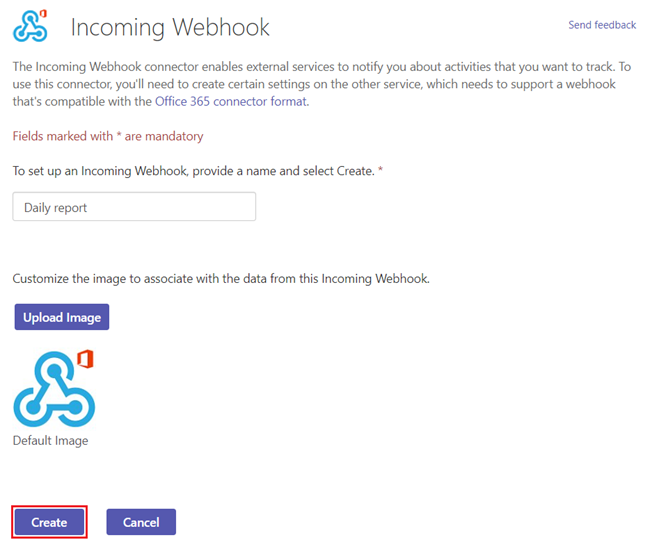
- Provide a name for the webhook and upload an image if necessary. 7.
Select Create.
- Copy and save the unique webhook URL present in the dialog. The URL maps
to the channel and you can use it to send information to Teams. 9. Select
Done.
Notes
When using Adaptive Cards (typeCard="message"):
- The
sections parameter should follow the Adaptive Cards schema
themeColor is ignored for Adaptive Cards- If no sections are provided, the message will be displayed as a simple text block
- Both
sections and attachments can be provided as JSON strings or arrays
- You can mention users in your Adaptive Cards using the
mentions parameter
Workflow Example
You can also find this example in our examples folder in the Keep GitHub repository.
id: 6bc7c72e-ab3d-4913-84dd-08b9323195ae
description: Teams Adaptive Cards Example
disabled: false
triggers:
- type: manual
- filters:
- key: source
value: r".*"
type: alert
consts: {}
name: Keep Teams Adaptive Cards
owners: []
services: []
steps: []
actions:
- name: teams-action
provider:
config: "{{ providers.teams }}"
type: teams
with:
message: ""
sections: '[{"type": "TextBlock", "text": "{{alert.name}}"}, {"type": "TextBlock", "text": "Tal from Keep"}]'
typeCard: message
# Optional: Add mentions to notify specific users
# mentions: '[{"id": "[email protected]", "name": "User Name"}]'
The sections parameter is a JSON string that follows the Adaptive Cards schema, but can also be an object.
If it’s a string, it will be parsed as a JSON string.
Using Sections
provider.notify(
message="Fallback text",
typeCard="message",
sections=[
{
"type": "TextBlock",
"text": "Hello from Adaptive Card!"
},
{
"type": "Image",
"url": "https://example.com/image.jpg"
}
]
)
Using Custom Attachments
provider.notify(
typeCard="message",
attachments=[{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"version": "1.2",
"body": [
{
"type": "TextBlock",
"text": "Custom Attachment Example"
}
]
}
}]
)
Using User Mentions in Adaptive Cards
You can mention users in your Adaptive Cards using the mentions parameter. The text in your card should include the mention in the format <at>User Name</at>, and you need to provide the user’s ID and name in the mentions parameter.
Teams supports three types of user IDs for mentions:
- Teams User ID (format:
29:1234...)
- Microsoft Entra Object ID (format:
49c4641c-ab91-4248-aebb-6a7de286397b)
- User Principal Name (UPN) (format:
[email protected])
provider.notify(
typeCard="message",
sections=[
{
"type": "TextBlock",
"text": "Hello <at>John Doe</at>, please review this alert!"
}
],
mentions=[
{
"id": "[email protected]", # Can be UPN, Microsoft Entra Object ID, or Teams User ID
"name": "John Doe"
}
]
)
provider.notify(
typeCard="message",
sections=[
{
"type": "TextBlock",
"text": "Hello <at>John Doe</at> and <at>Jane Smith</at>, please review this alert!"
}
],
mentions=[
{
"id": "[email protected]",
"name": "John Doe"
},
{
"id": "49c4641c-ab91-4248-aebb-6a7de286397b", # Microsoft Entra Object ID
"name": "Jane Smith"
}
]
)
actions:
- name: teams-action
provider:
config: "{{ providers.teams }}"
type: teams
with:
typeCard: message
sections: '[{"type": "TextBlock", "text": "Hello <at>John Doe</at>, please review this alert!"}]'
mentions: '[{"id": "[email protected]", "name": "John Doe"}]'
Useful Links